极验无感
写在最前面:
做 JS 逆向,一定要分析网页请求,然后再开始 JS 逆向。
分析请求
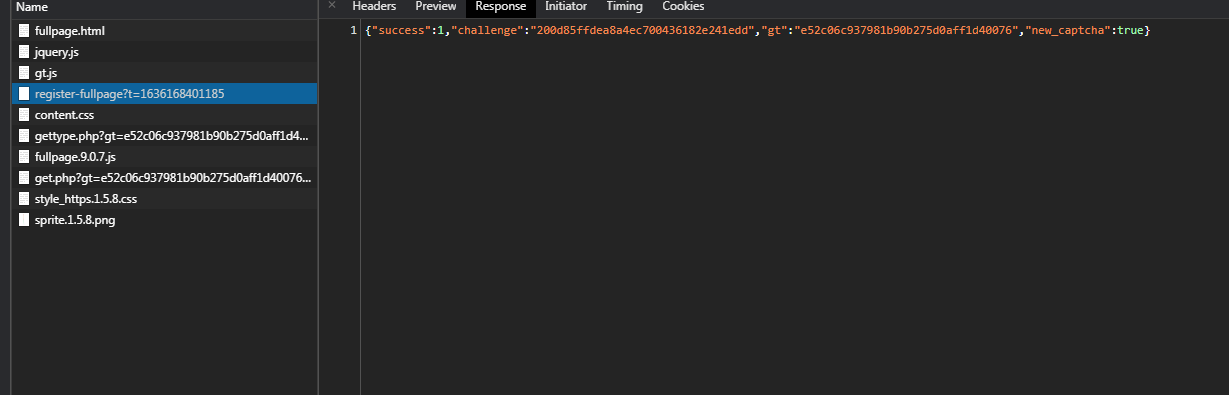
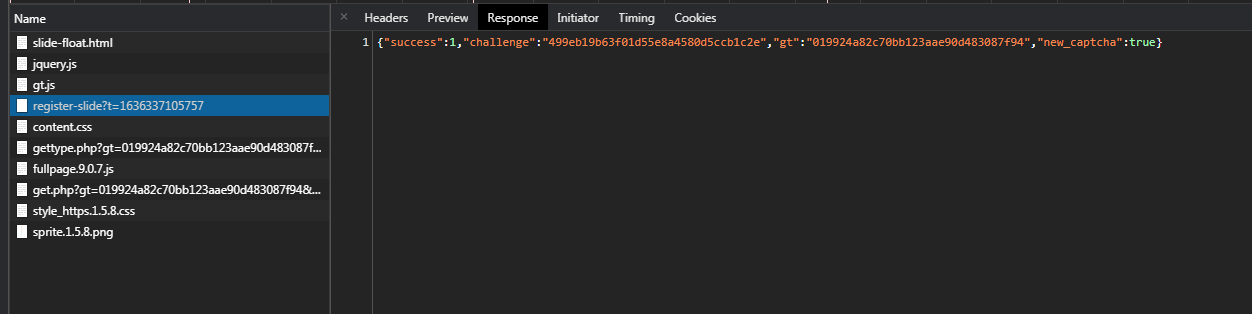
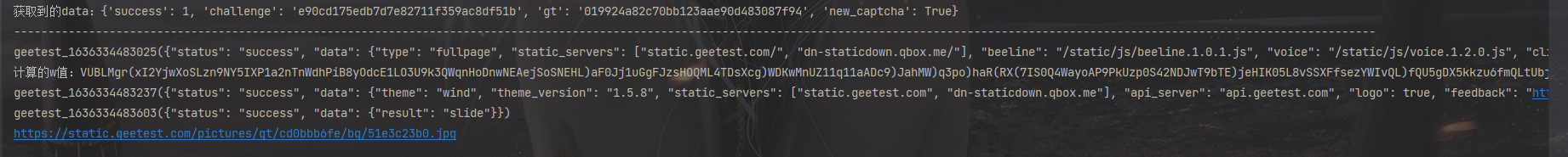
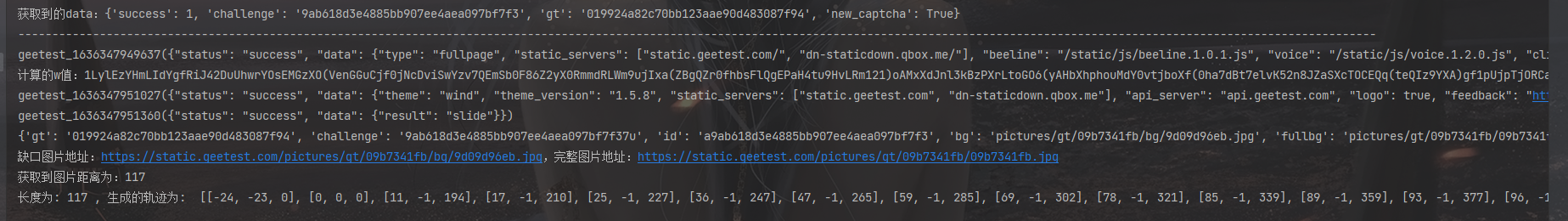
- 首先网页会请求一个链接,拿到 gt 值和 challenge 值:
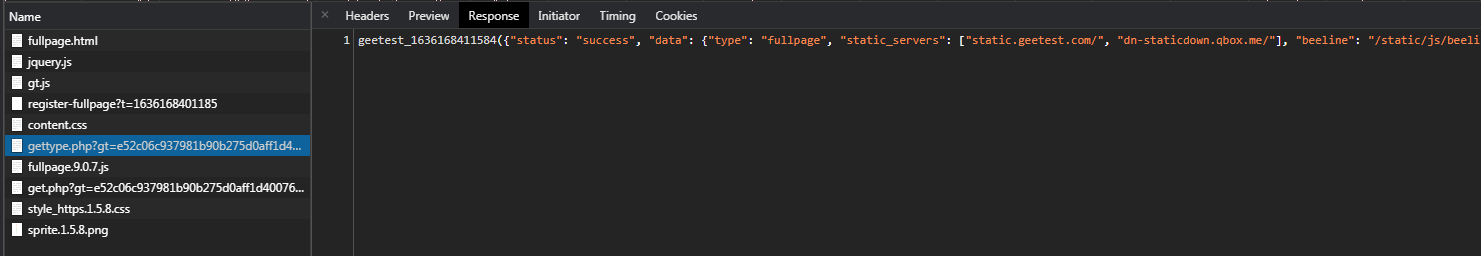
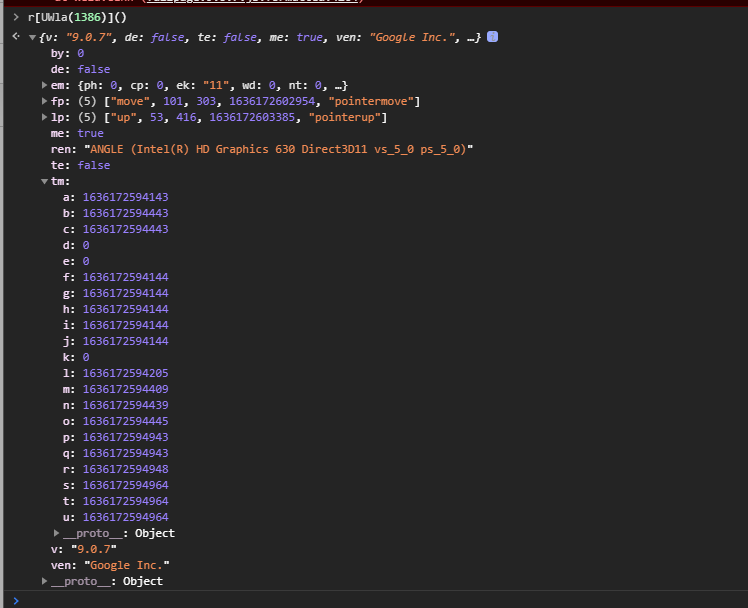
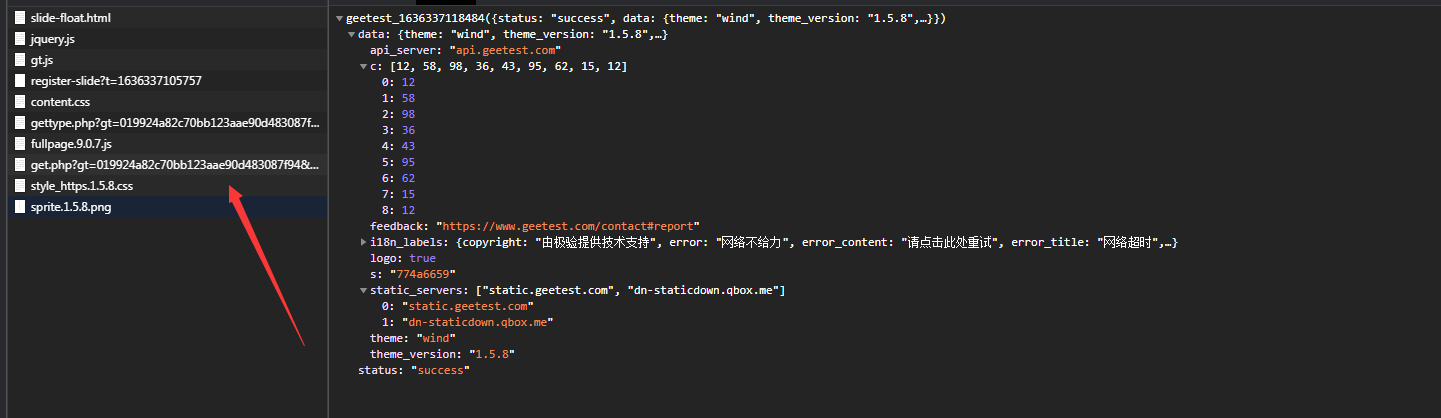
- 之后再拿着 gt 值访问一个链接,会返回一个对象
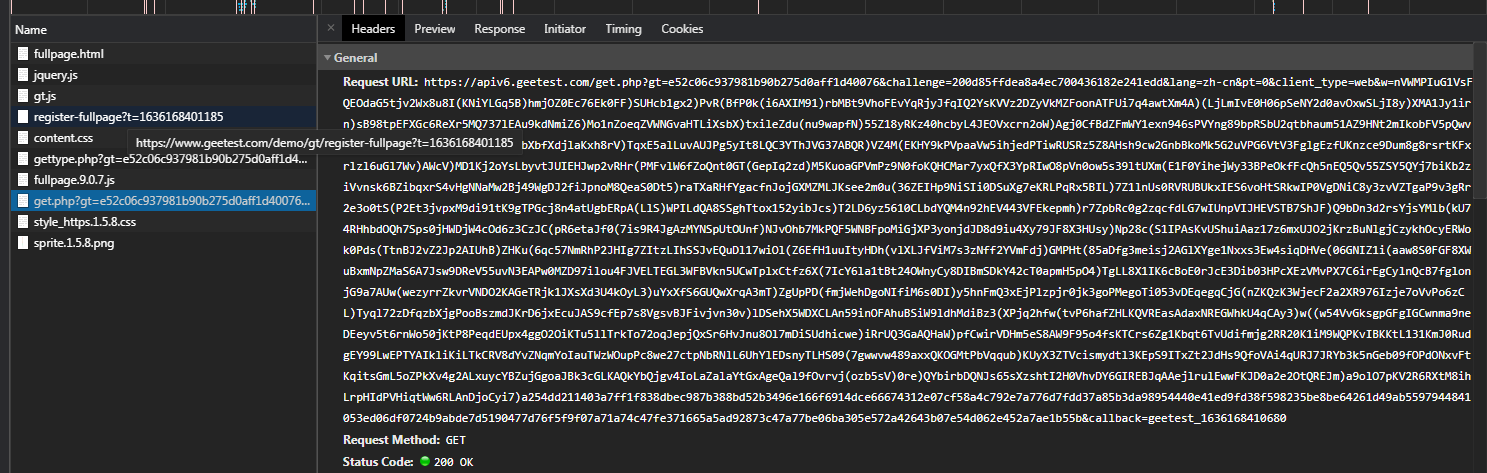
- 然后请求了一个 js 之后,根据 gt 和 challenge 计算出了 w 值进行了一次请求
- 就是这里,我一开始没有分析这个请求,直接去发点击验证的请求,导致我的随机 ce 值无法通过
- 这里是先发送一个 ce 值(16 位随机数),然后后面的所有加密的参数内,都要带上这个随机数。
- 我一开始没分析,导致只有复制网页生成的才可以通过,本地生成的就无法通过。
- 所以我写了开头的那句话。:一定要分析网页请求。 >
- 点击按钮之后会再次发起一个请求,还是 w 值和之前的 ce 值,gt 值,和 challenge 值。
- 但这里的 w 值是有鼠标点击位置,以及浏览器环境参数的。
- 第二次的请求只有一个对象,在调用加密方法的时候,传入随机生成的 ce 值;
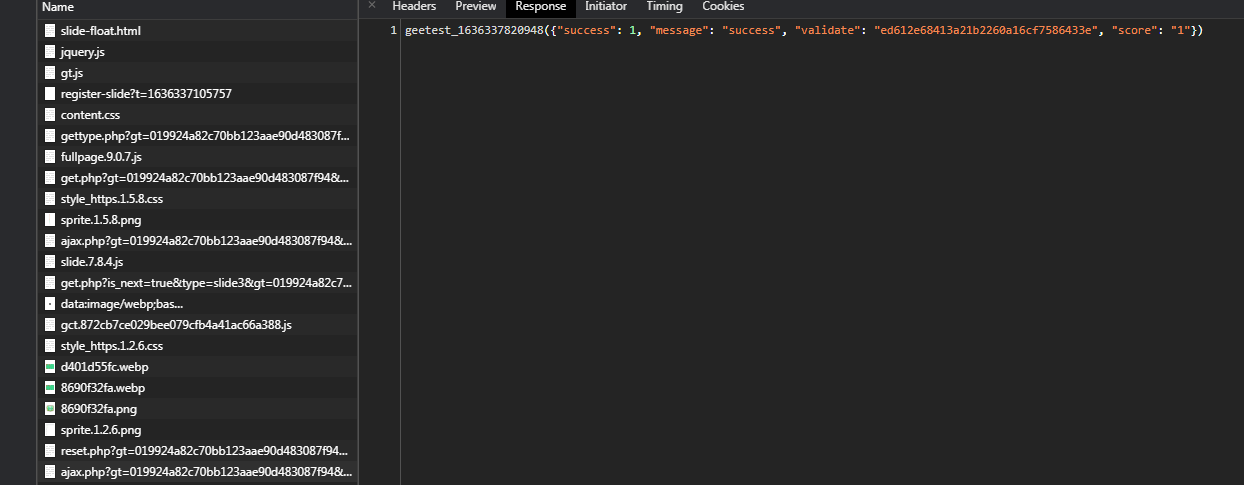
- 第三次请求,根据鼠标点击位置,浏览器环境以及之前 ce 值加密一下。服务器就会返回一个validate
- 带上这个validate,challenge就可以通过验证了。。
分析完毕开始跟值。
- 目前有两个 w 值需要处理,
- 第一次是发送随机 ce 和浏览器环境要生成一个,
- 第二次是带上之前的 ce 加密浏览器环境和鼠标点击位置。
第一次请求 w 值:
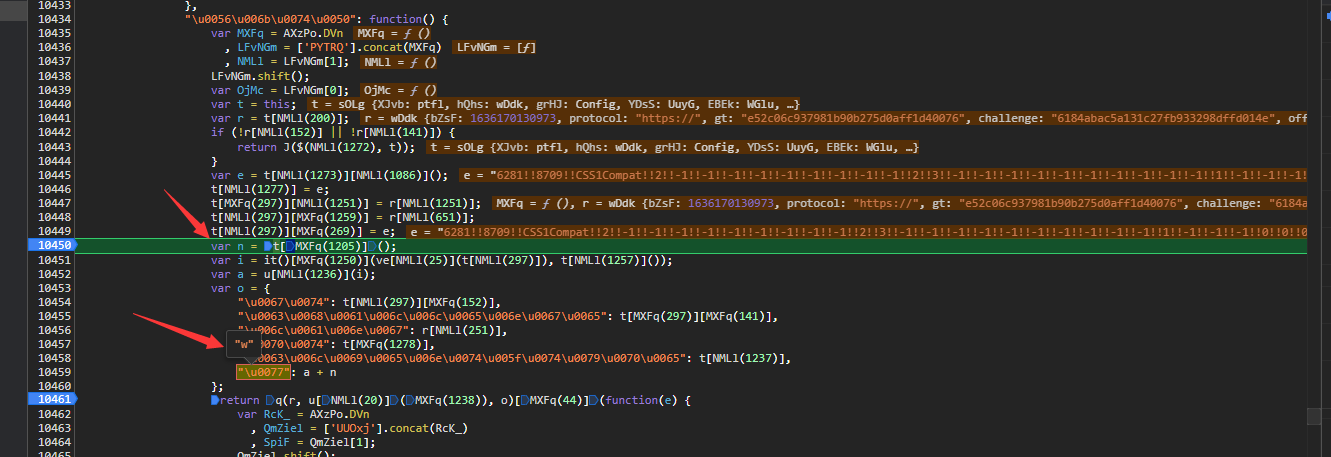
- 通过请求的调用栈,可以跟到这个位置,虽然混淆了,但只是增加了时间。
- 可以看到w值是a+n的。
- 极验的 JS 整个就是一个自执行,搜到加密方法之后,全局导出就可以用了。
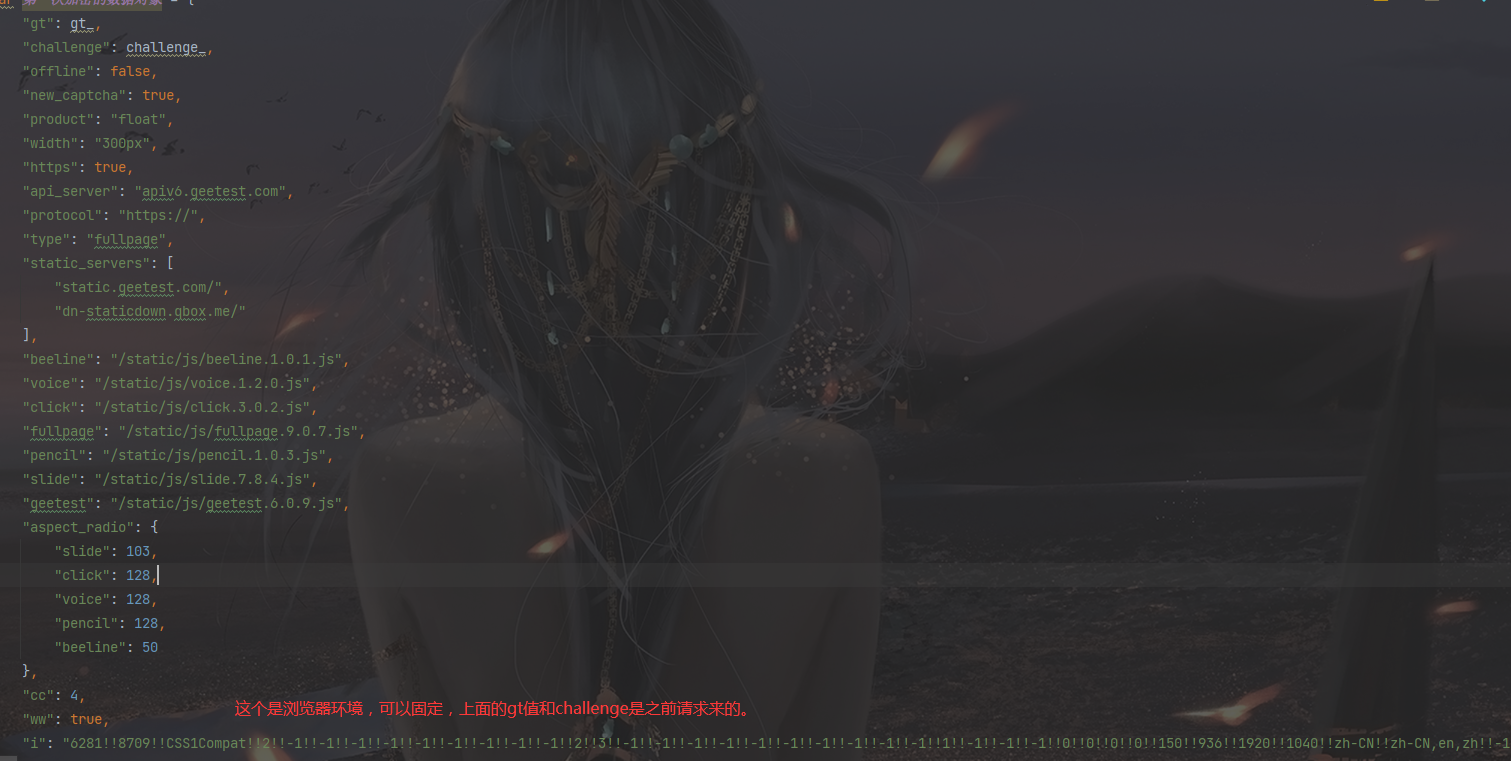
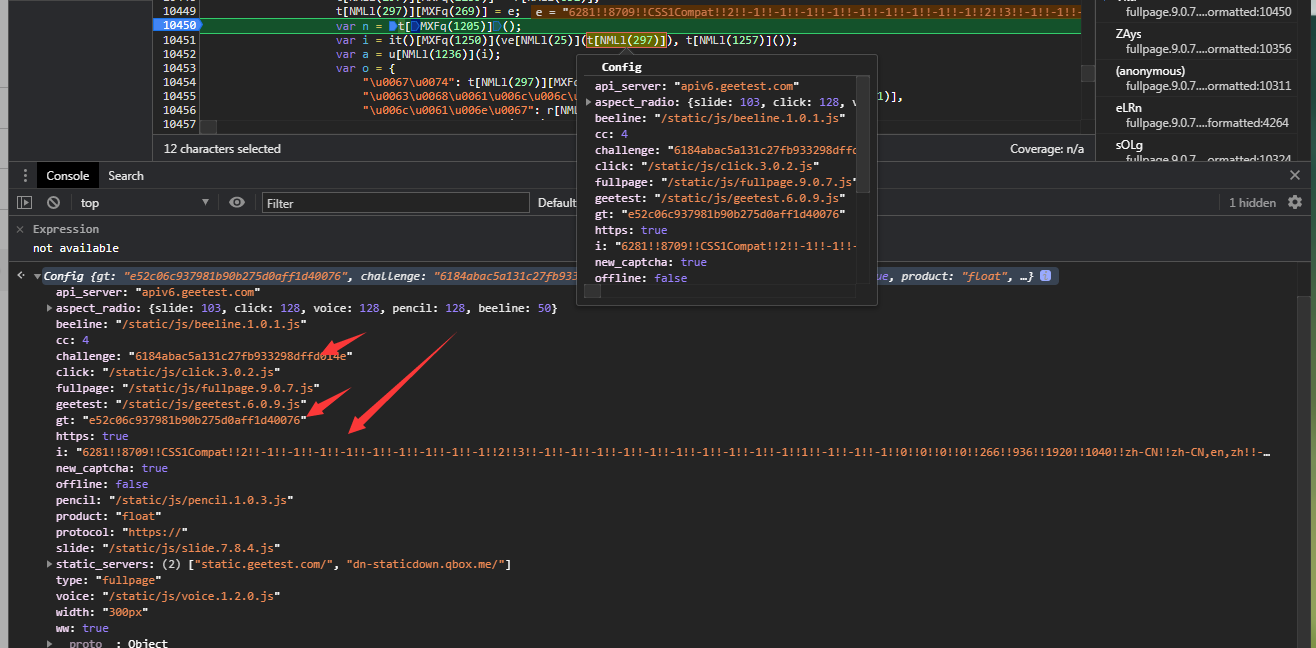
- 加密的数据是一个大对象,内部有一些信息根据网页变动,以及gt 值和 challenge的变动
- 目前这个网站,我们只要修改gt 值和 challenge值进行加密就行了。
- 最下面的 i 是浏览器环境,可以写死。
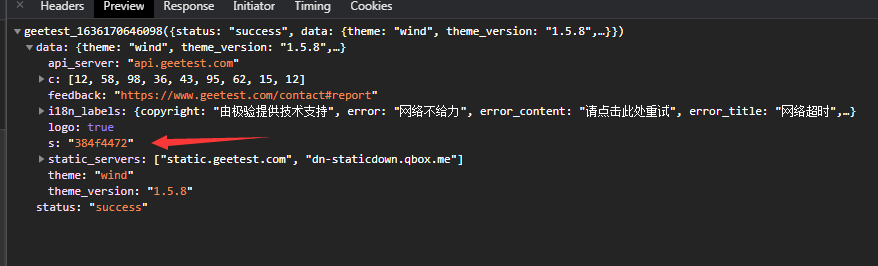
- 带上最终组合的w值进行访问,返回一段信息
- 在第二次请求的加密对象内,是有这个 s 的,但我测试发现,那个 s 是可以写死的,并不需要第一次请求回来的 s 值,
- 也就是说,这次返回的信息,只不过是让服务器记录一下 ce 值。
- 现在 ce 值已经记录。开始第二次请求。
第二次请求 w 值
- 第二次请求就是我们点击了验证按钮之后,发起的请求,也是用调用栈跟值。
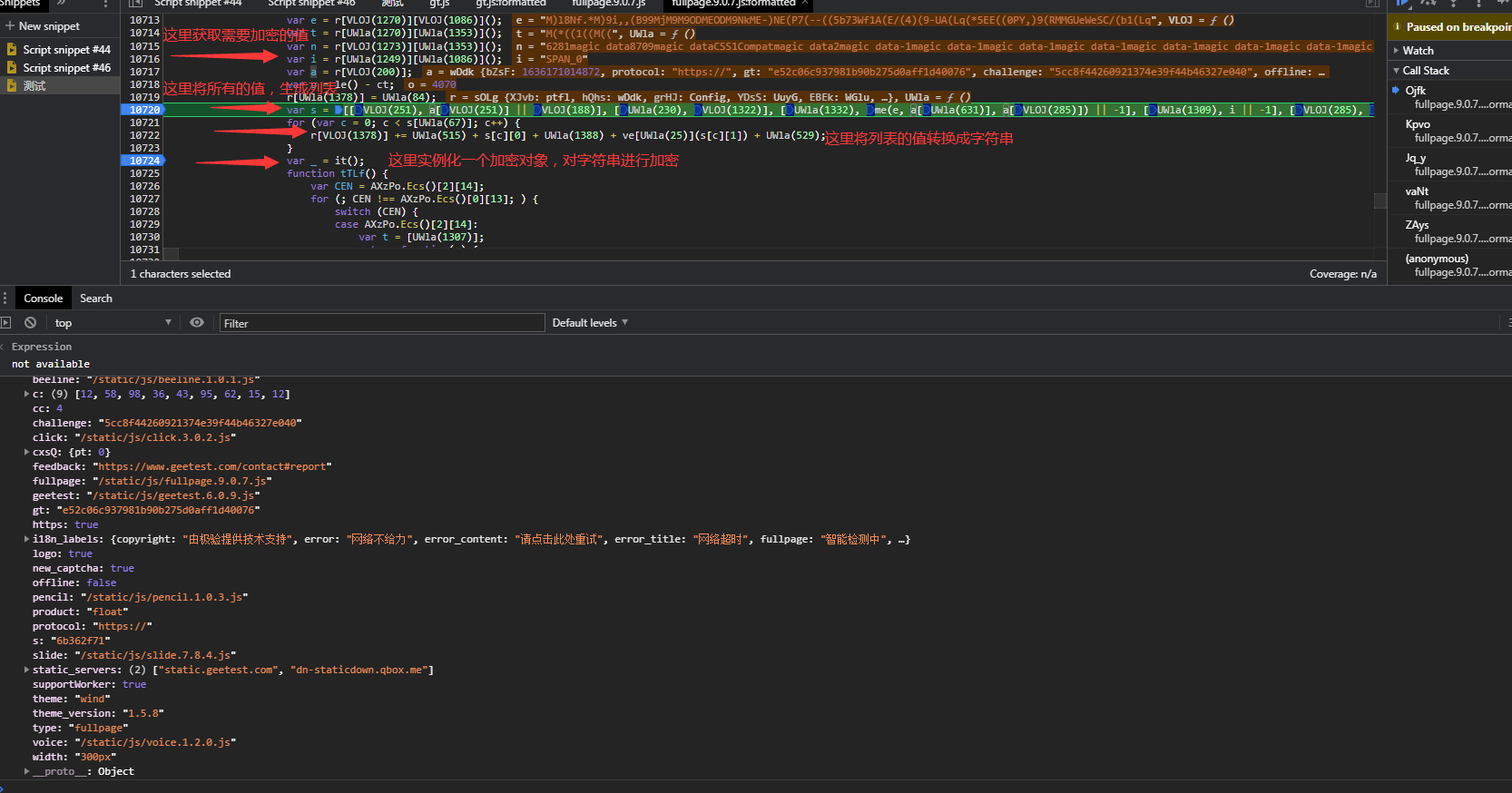
- 跟到以下位置,分析如下。
- 在第一个参数e中可以看到以下列表,鼠标移动点击轨迹列表
- 第二个参数t也是鼠标的轨迹,但好像每次获取的都是固定值。
- 第三和第四个参数是环境参数,也是可以写死的。
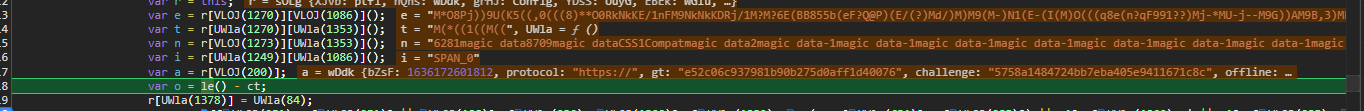
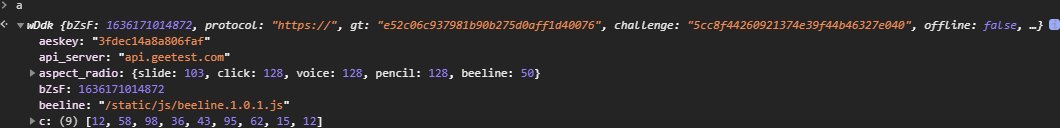
- 参数a就是加密的大对象了。
- 其中 s 值可以写死,上面的 aeskey 是之前生成的随机值
- 参数 o 测试了多次,应该是按钮点击的时间。
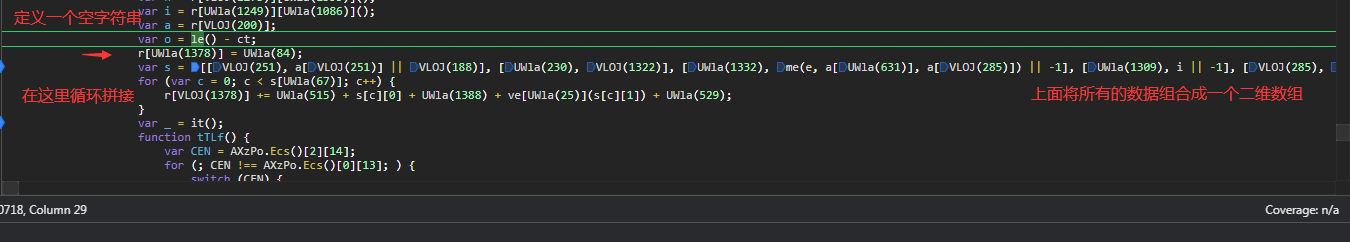
- 最后进行参数的组合
- 在组合 s 的时候,还会带上浏览器参数对象
- 其中的时间戳我是做成动态修改的,其他值直接写死。
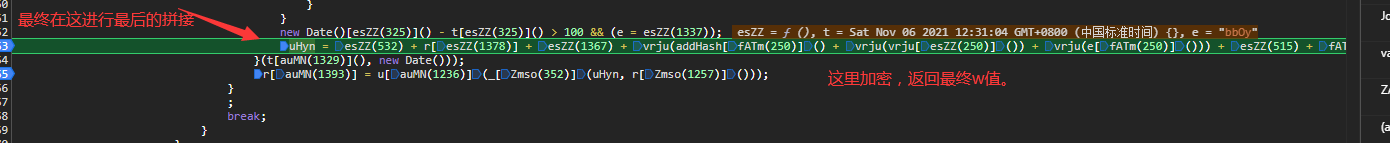
- 最后进行一次拼接,然后加密,返回的就是 w 值。
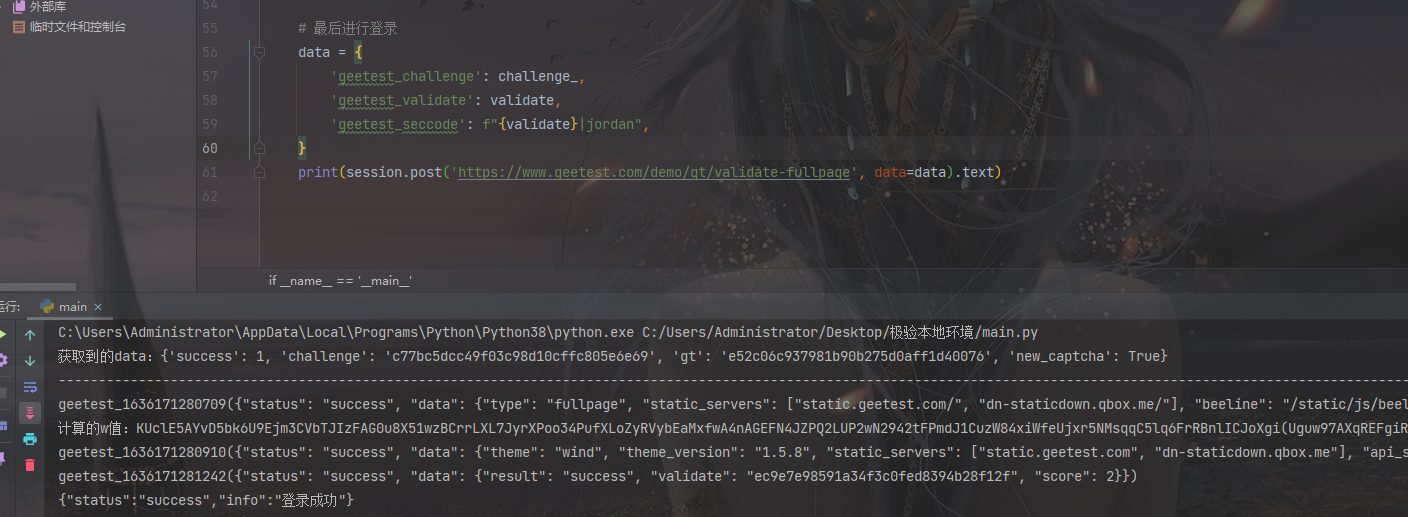
- 最后进行请求,返回一个参数,带上参数请求返回登录成功。
极验滑块
开始就是分析请求
请求分析
- 走流程分析请求。

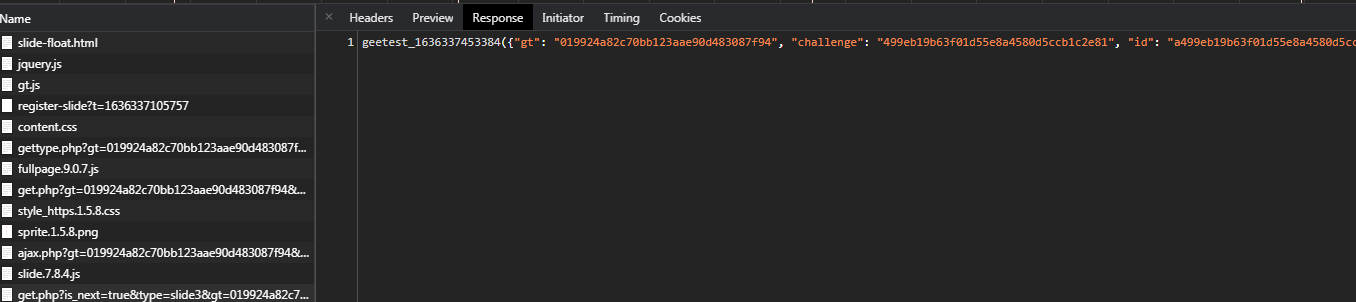
- 可以看到也是请求了一个 gt 值和 challerge 值
- 其实流程和无感是一样的,但需要把无感内部的加密参数做一点点修改。
- 也就是说,要过滑块,先过无感
- 验证随机 ce 值。

- 这里之前分析过,是给后端发一个 ce 值,之后的请求的加密内容都要带上这个 ce 值。

- 在我们之前最终发起这个请求的时候,返回的就是通过口令了,但这里进行了一次验证。
- 然后我们带上之前请求来的随机值,去获取滑块。

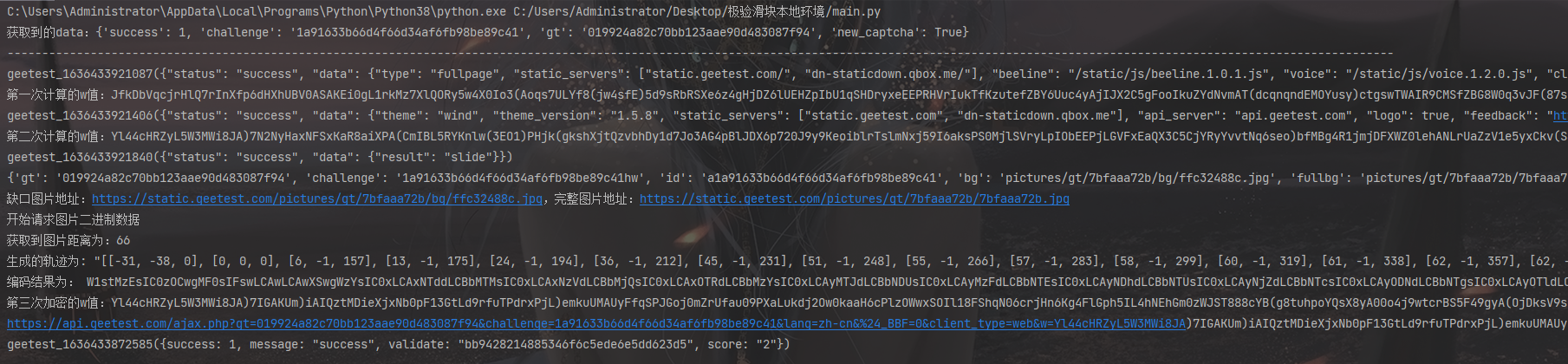
- 本地修改一下之前的无感参数,就可以获取到图片地址了。

- 请求的乱码图片是乱码的,但网页上是正确的。

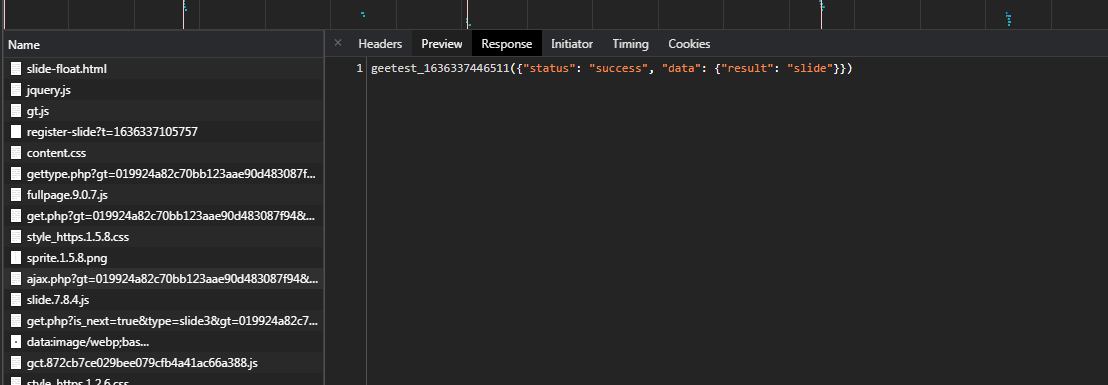
- 当我们正确滑动之后,就可以返回通过口令了。

开始调试
问题有四个
- 请求到乱码图片。
- 将图片还原之后,还要识别出图片缺口的坐标。
- 并且生成相应的轨迹。(现在的滑块都是带轨迹的。)
- 最终进行加密之后进行一个请求。
还原底图
- 通过修改原先的无感代码,已经成功请求到图片。
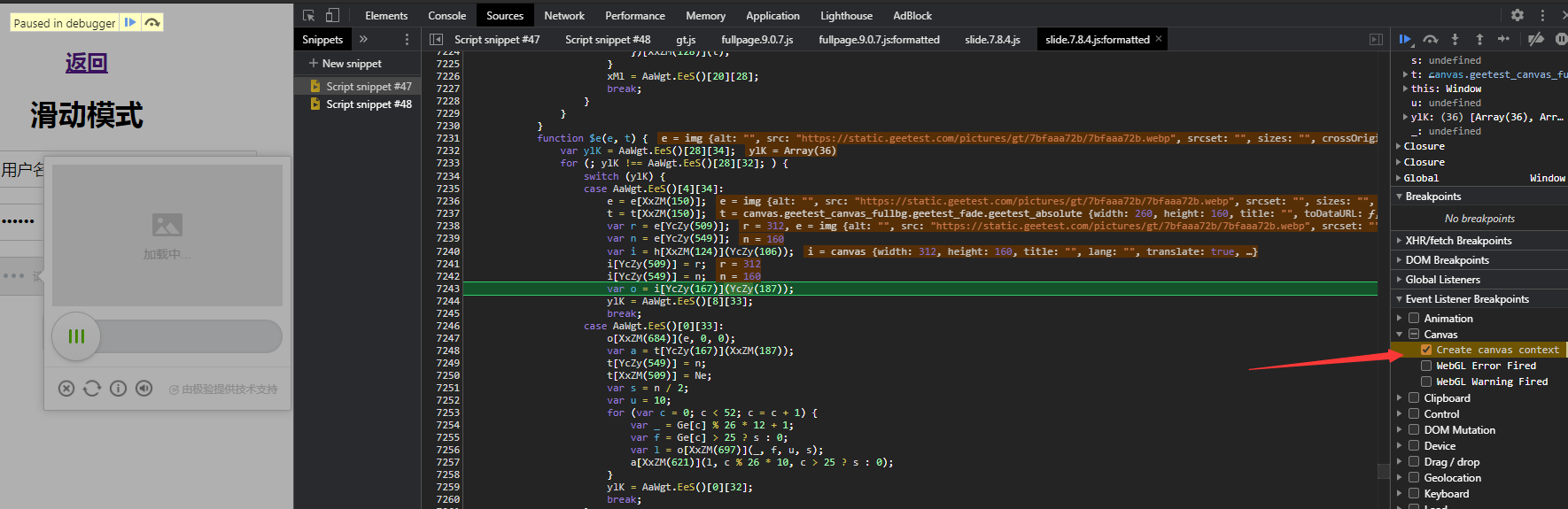
- 现在跟值看一下图片是怎么被还原的。
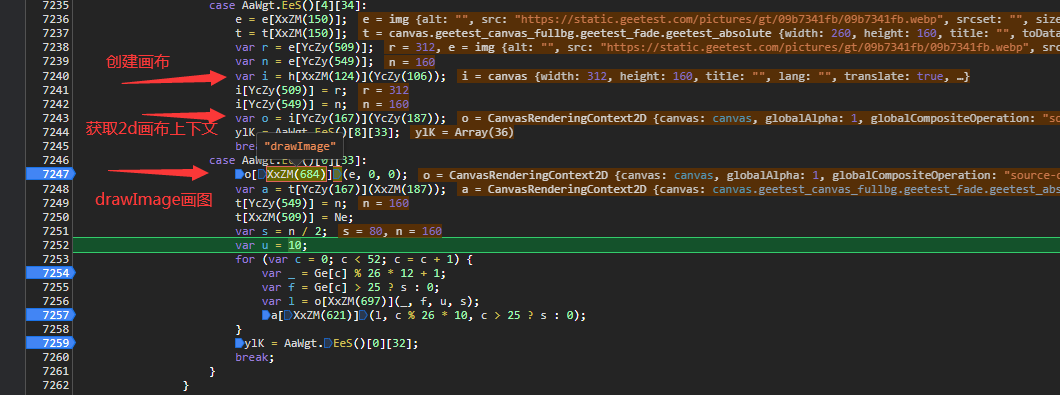
- 通过右侧事件断点,在创建画布的时候下断

- 可以发现有一个平坦流,获取画布上下文
- 然后在下面有一个循环,猜测就是根据这个循环以及列表进行图片的还原。

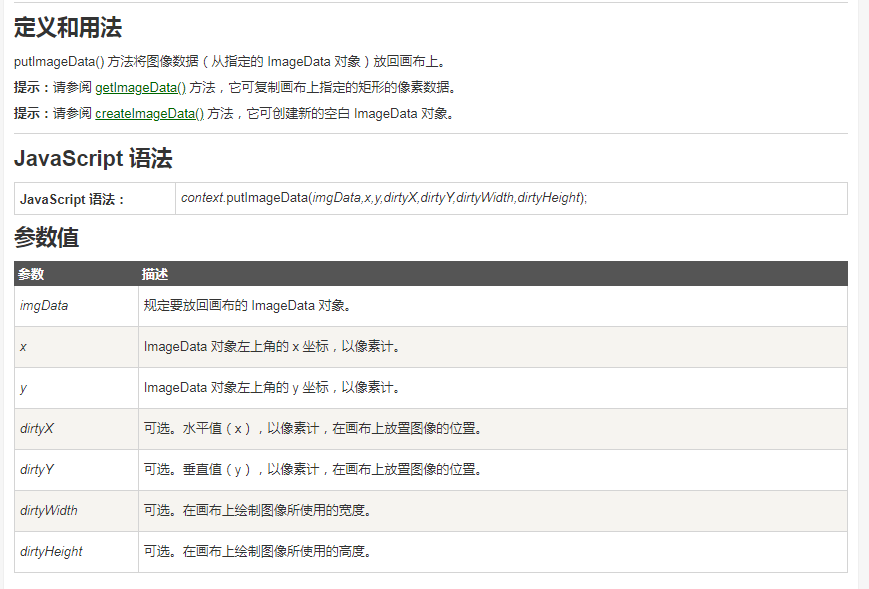
- 看下这个putImageData的作用

- 猜测是这样:循环下面的列表,将列表内的指定区域拿出来,然后通过putImageData函数,将他放回到画布上,组成新的一张图片。
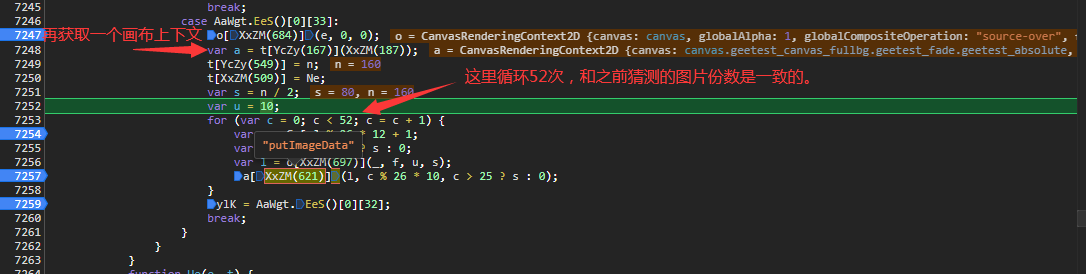
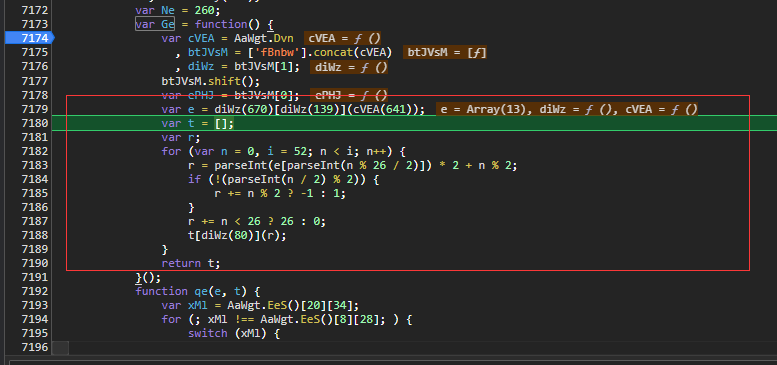
- 然后 Ge 内部是一个 52 长度的列表,猜测就是把图片分为 52 份,按顺序拿取进行组合。
- 画布流程 1

- 画布流程 2

- drawImage 函数的功能如下

- 也就是用drawImage函数将图片绘制在一个画布上,然后用putImageData将指定位置拿出来的画布,画回一个新的画布,最终返回。
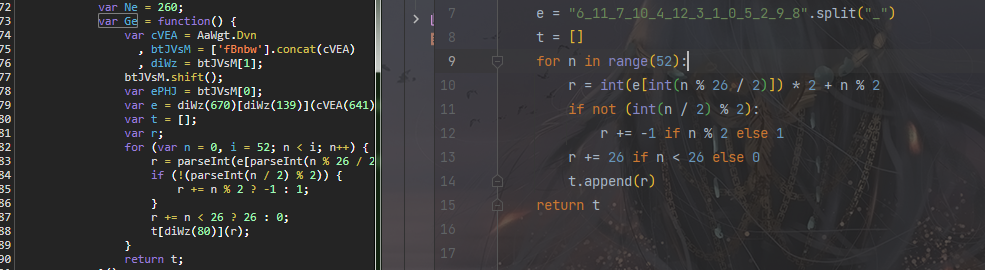
- Ge 的内容生成

- 本地 V8 环境因为没有画布,所以无法还原,只能改写为 python 代码。
还原代码:
首先还原生成 Ge 代码

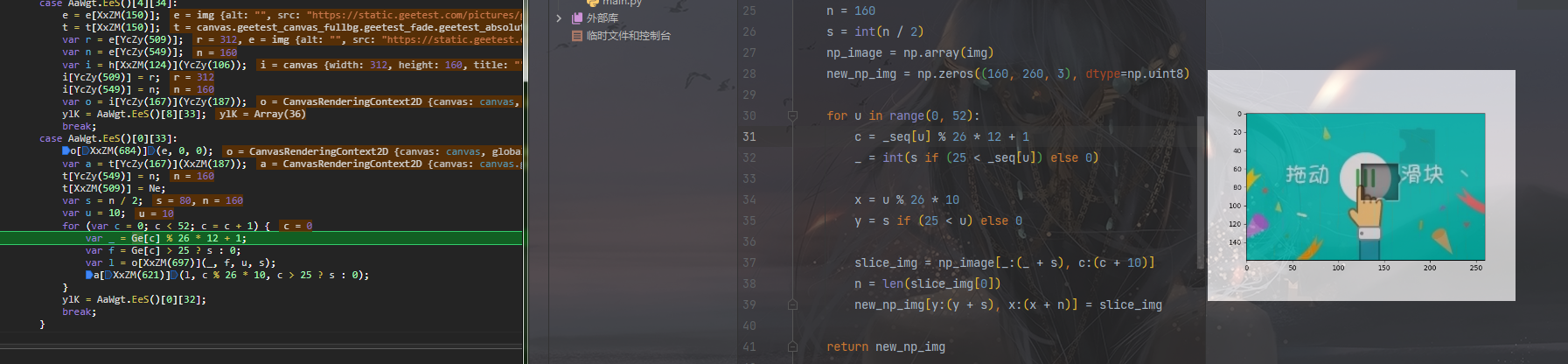
还原画布代码。

还原之后获取坐标,以及轨迹

扣下加密代码
- 数据都有了,现在就是扣下网页的加密代码,把数据加密之后,发过去就可以了。
- 流程都和无感差不多,但极验混淆了扣起来就很费劲。